responsive-page
v1.0.0 2015-7-16 by Sun
让你的页面轻松适配各种移动设备和桌面端(PC)浏览器, 1.46 KB only! 无任何其他依赖.
- 非常适合专题着陆页(landing page)
- 页面内容一般为几张图片拼接而成
- 需同时适配移动端和桌面端
- 需自适应宽度
- (绝对)定位元素仅需使用 px 单位即可适配
- 仅需按照 640px(可配置) 宽的设计稿来切图
- 即使内容很长, 换行也需要正确

基础原理
计算出页面内容与页面宽度的比率, 通过 transform: scale 缩放页面内容来达到适配任何屏幕(占满屏幕宽度)的目的.
兼容性
特性: querySelectorAll, CSS3 transform, matchMedia
- PC端: IE9+, 其他现代浏览器(chrome, firefox等等)
- 移动端: iOS4+, Android 2.3+
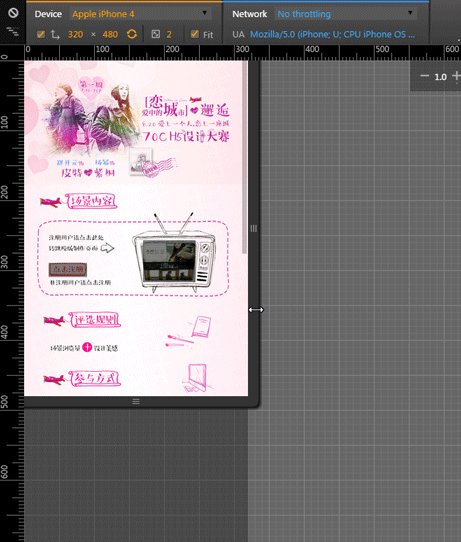
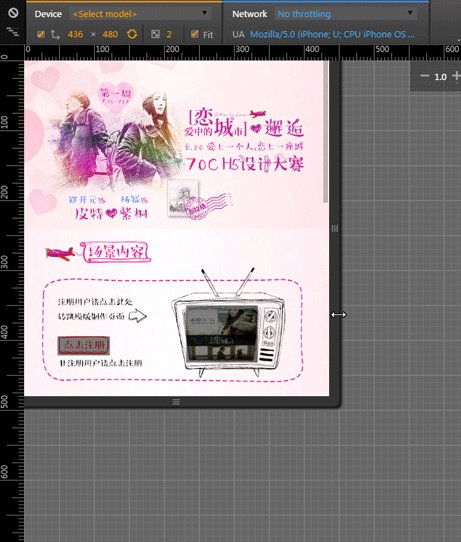
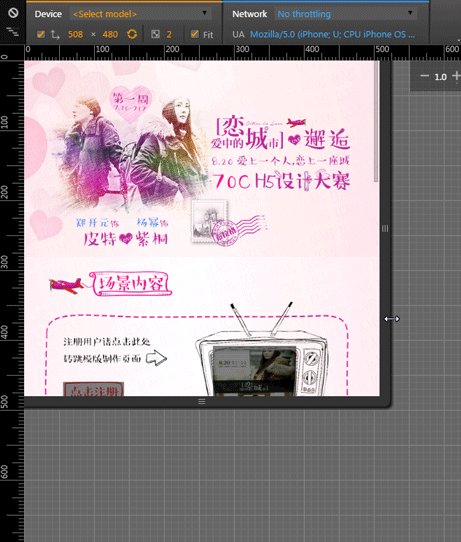
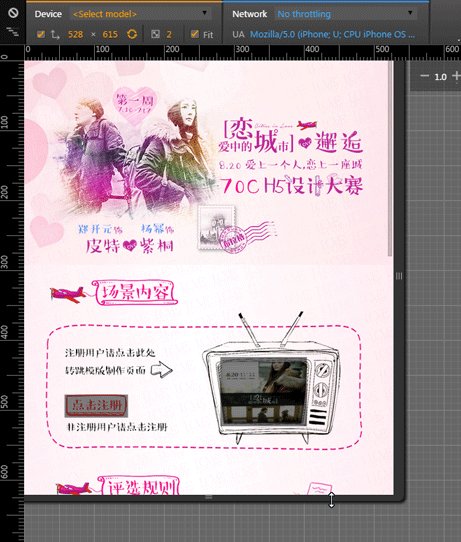
示例
页面宽度超过切图宽度后, 不再适配页面宽度, 而是居中显示在页面中

使用手册
最好的使用手册就是示例, 下载/引入JS, 执行JS, 坐等适配结果
API文档
responsivePage({
selector: '.mod-responsive', // string 内容区域的父级元素, 接受任何合法的CSS选择器
sliceWidth: 640, // number 切图宽度(单位是px), 即设计稿宽度
center: true // boolean 页面宽度超过切图宽度后, 是否不再适配宽度居中显示在页面中
});版本更新历史
Licence
感谢他们给我的灵感
- pageResponse
- JD的页面 已经下线了...
如果有任何bug或者问题, 请发个 issue 给项目, 非常感谢.